当硬件技术已经达到一个空前的高度之后,大公司们争先恐后的发全力试水虚拟现实产品,诸如Facebook、三星、索尼等等,似乎不做出些成就便不好意思自称巨头。
诚然,科技进步的越快,人们总想去创造一些更超前的东西,重要的用户界面UI设计开始受到了忽略,但毕竟它才是使用者与产品交互间的桥梁。但好在还有微软、谷歌,在过去的一年内仍然致力于用户界面的开发,于是我们看到了像Material Design这样出色的产品。
国外知名设计类网站fastcodesign盘点了2014年最佳的UI设计,小编选择了很有意思的6款产品,一睹为快。
黑科技 RoomAlive

动图中的效果着实感觉逆天,你可以把它当作“真人CS游戏机”!简单点说微软的RoomAlive是一款“投影仪+Kinect”的体感外设,扫描全房间的几何形态后,把电视屏幕上的图像投影到墙壁。虽然说电视机屏幕仍然是游戏的主要显示器,但是房屋四周墙壁上的“外围图像”可以即时环绕着玩家,Kinect作为深度感应摄像系统来追踪玩家行动,从而实现“真人对战”的功能,比如说“突然转身发现从身后悄悄逼近的敌人”。
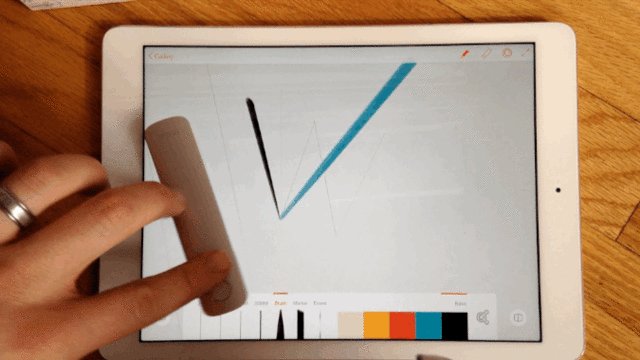
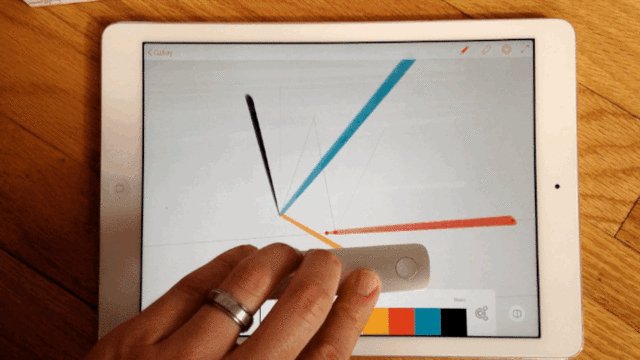
微软的“读心笔”

当年乔帮主在设计iPad时曾说过,“如果要是让你看到一只手写笔,我们就会炸了它。”由此可见,乔帮主痛恶的触屏手写笔是多么鸡肋的存在,不过这么多年了过去了,我们却似乎从未等到手写笔绝迹的那一天,至少在苹果零售店中第三方公司的手写笔仍然保持稳定的销量,毕竟“笔”是几千年来人类生活工作不可分割的工具。但是手写笔的问题依旧没有解决,它们“生硬、笨拙、无法读懂用户”。
首先要明白个道理,简单粗暴的读取人心的方法,并不是真的去“看脸看心情”,而是看对方用手在做些什么。举个网友们感同身受的例子,打麻将时并不是看对手们的神色表情,而是看他手上的“小动作”,如何握牌、出牌,这样你也能猜出个一二了。

没错,这次又是微软研究院,他们似乎总喜欢让一些鸡肋产品锦上添花。你看到的这一枝手写笔,笔身有多点触握传感器,能侦测它被握住的方式。于是手写笔加平板电脑的组合,不仅能精确测量使用者的触碰方式,还能测出手写笔相对屏幕所在的位置。研究团队目前已经识别出大约30种不同的人类抓握方式,希望在日后的研究中,将使用者的肢体语言数据与生物力学结合,实现人与平板电脑更高效的交互。
Thumbles 操控触摸屏的像素

触摸屏和我们的平板电脑简直就是浑然一体,每一个按钮其实就是隐藏在屏幕后的一颗小小的像素。不过缺少了实体按钮,有些“动手分子”简直会觉得不痛快。Patten Studio工作室的研究员James Patten利用自主研发的Sensetable技术,设计了一款名为Thumbles的人机交互界面,虽然看上去很像鼠标,但是和鼠标不同的是,它能够直接控制屏幕中的元素,甚至让屏幕背后的像素点们重新排列组合。
虽然看上去酷,但实际也不知Thumbles有什么用。但是对于多年来厌倦了触摸屏的极客们来说,这个产品应该是一款酷炫的黑科技。
GravitySketch 虚拟的3D画板

在空气中画出一张3D图像,简直是不可思议的事情。不过GravitySketch的出现或许可以让设计师们随时随地“凭空工作”。
GravitySketch看上去就像是数位绘图板,但是借助AR技术,使用者配单上3D眼镜之后,就可以在这个完全平面的板上绘制出3D图像。也就是说,用户在绘制的过程中,是可以按照实际的三维方位,随心翻转绘图板,来构图画作的后部、底部和上部的区域。简单的说来,你可以把它当作一款“手绘成型”的3D打印机,但区别是图像是“虚拟凭空”存在的。
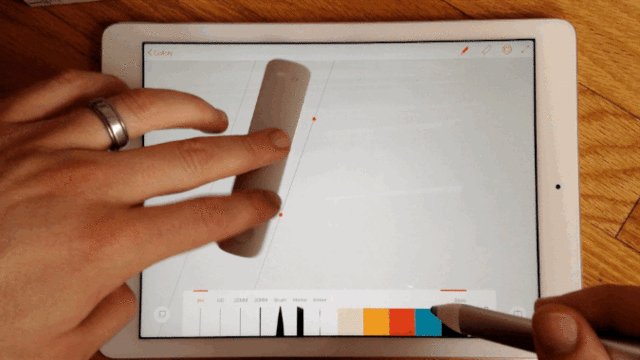
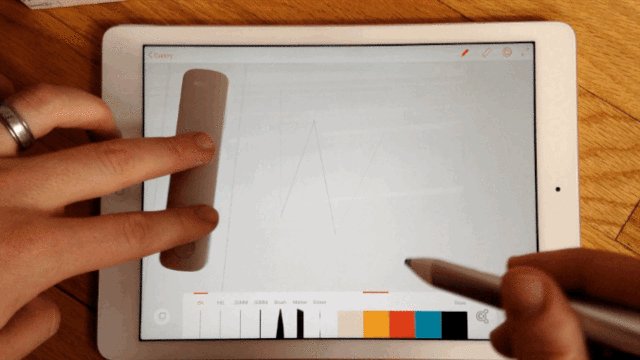
Adobe的水墨笔

长久以来,我们一直依赖于Adobe家族的各种软件,但却是“敢怒不敢言”。二十年前,用键盘快捷键推进了我们的工作效率;而今触摸屏时代,键盘和鼠标的“死板结合”却似乎阻碍了Adobe前行的道路。
Adobe首席设计师Michael Gough曾说:“不久的将来,鼠标和键盘不能再满足输入设备的要求了。”于是Adobe终于顺势推出Ink和Slide硬件系列,这也是这家巨头软件公司的首款硬件产品,外观上产品即为一支画笔和一把尺子,能够与iPad上的Adobe软件很好的契合。

Ink是一款时髦的蓝牙画笔,旋式水墨笔的设计风格让使用者的触摸得心应手。Slide是尺子,可以在iPad屏幕上绘出数字线条。毕竟鼠标还是轨迹球之类,都不能代替陪伴人类数年前的忠实工具——笔,所以水墨笔与Adobe的结合绝对是浑然天成。
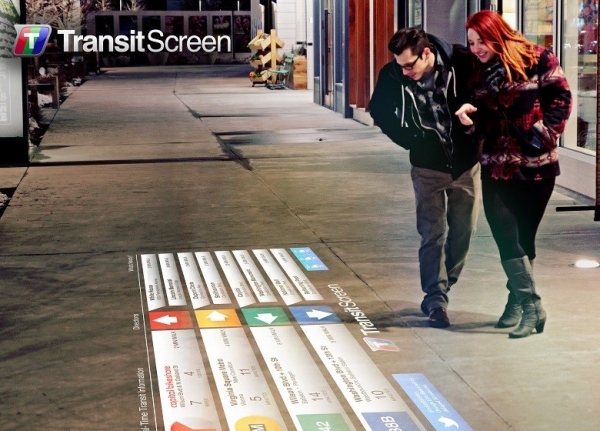
SmartWalk 智能走道屏显系统

对于一些科技小白们来说,前面五款黑科技产品可能有点遥不可及了,至少他们需要的是一些能踏踏实实改善生活的实用产品,比如说解决路痴问题。

SmartWalk是一款 智能走道屏显系统,可以将行车动态信息实时显示在走道的路面上,还能够告诉路人们前往某个地点的具体路线和里程。低头族的我们像鸵鸟一般,走在繁华的大街上,把头埋得低低的盯着手机屏幕,如果能每隔三五步的距离都能看到人行道上的温馨提示,相比是无论走多远都不害怕迷路了。

 English
English
 中文
中文