做事容易,做大事难。网页设计容易,但是出类拔萃难。左上角放Logo,Logo下方放导航,导航下方放置图片滑动栏,滑动栏下方来个三栏或者四栏布局,好吧,大多数的网站都是这样,除了图像、配色、字体不一样,布局方面非常相似或者相近,表现不出创意。
是不是很久木有这样的惊讶了:”原来网站还可以这样做?”
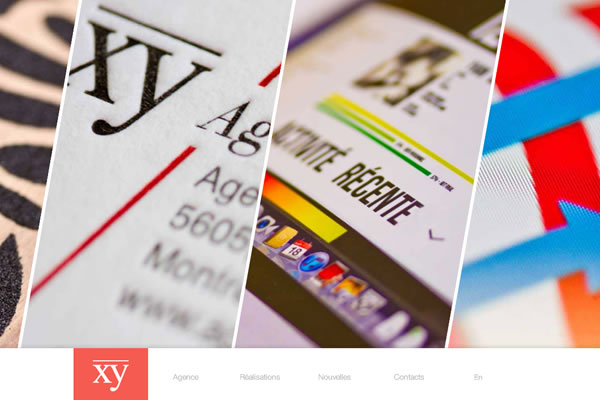
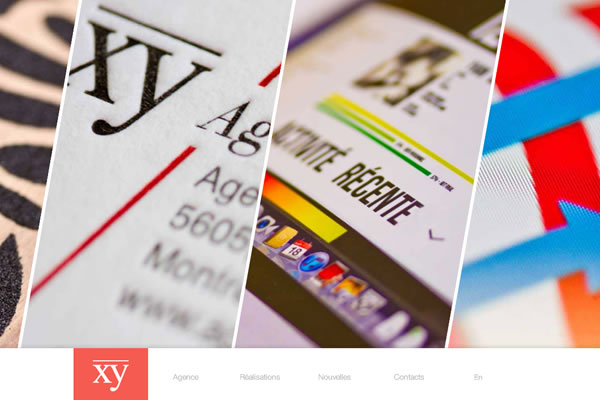
如果你想来点新鲜的体验,围观一些与众不同的网站,那么请看这里,这里是本周的一些创意网站精选。一定不会让你失望:)请耐心欣赏完每个网站,并且在页面里多按动鼠标体验一下哟。






做事容易,做大事难。网页设计容易,但是出类拔萃难。左上角放Logo,Logo下方放导航,导航下方放置图片滑动栏,滑动栏下方来个三栏或者四栏布局,好吧,大多数的网站都是这样,除了图像、配色、字体不一样,布局方面非常相似或者相近,表现不出创意。
是不是很久木有这样的惊讶了:”原来网站还可以这样做?”
如果你想来点新鲜的体验,围观一些与众不同的网站,那么请看这里,这里是本周的一些创意网站精选。一定不会让你失望:)请耐心欣赏完每个网站,并且在页面里多按动鼠标体验一下哟。






网站建设过程中,很多站长会把过多的精力放在网页设计,功能实现等方面,而404页面就好像私生子一般,总是被大家忽视。其实有时候,一个网站404页面设计的好坏,决定了一位用户对你网站的看法。
上网的时候碰到404页面是一件极其令人抓狂的事,相信很多朋友都有这样的感觉吧!就拿小编来说吧,若是心情不好的时候看到404页面,小编会默默的在心里将这个网站划入黑名单,顺带问候两句!也许,此后再也不会访问这个网站了!
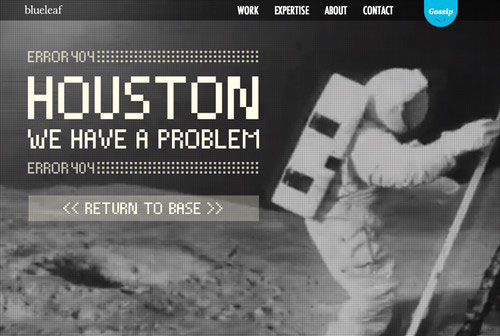
小编并不是说404错误页面一定得设计的多么多么的精美华丽,只要设计师们稍花心思便可让404不再那么的令人厌恶,比如本文介绍的这些例子中的404页面设计理念,不花哨,不浮夸,只需稍加用心便可带来不一样的体验。下面就一起看看这25个让你耳目一新的404页面设计吧!
View Flux 404 Error





当硬件技术已经达到一个空前的高度之后,大公司们争先恐后的发全力试水虚拟现实产品,诸如Facebook、三星、索尼等等,似乎不做出些成就便不好意思自称巨头。
诚然,科技进步的越快,人们总想去创造一些更超前的东西,重要的用户界面UI设计开始受到了忽略,但毕竟它才是使用者与产品交互间的桥梁。但好在还有微软、谷歌,在过去的一年内仍然致力于用户界面的开发,于是我们看到了像Material Design这样出色的产品。
国外知名设计类网站fastcodesign盘点了2014年最佳的UI设计,小编选择了很有意思的6款产品,一睹为快。
黑科技 RoomAlive

动图中的效果着实感觉逆天,你可以把它当作“真人CS游戏机”!简单点说微软的RoomAlive是一款“投影仪+Kinect”的体感外设,扫描全房间的几何形态后,把电视屏幕上的图像投影到墙壁。虽然说电视机屏幕仍然是游戏的主要显示器,但是房屋四周墙壁上的“外围图像”可以即时环绕着玩家,Kinect作为深度感应摄像系统来追踪玩家行动,从而实现“真人对战”的功能,比如说“突然转身发现从身后悄悄逼近的敌人”。
微软的“读心笔”

当年乔帮主在设计iPad时曾说过,“如果要是让你看到一只手写笔,我们就会炸了它。”由此可见,乔帮主痛恶的触屏手写笔是多么鸡肋的存在,不过这么多年了过去了,我们却似乎从未等到手写笔绝迹的那一天,至少在苹果零售店中第三方公司的手写笔仍然保持稳定的销量,毕竟“笔”是几千年来人类生活工作不可分割的工具。但是手写笔的问题依旧没有解决,它们“生硬、笨拙、无法读懂用户”。
首先要明白个道理,简单粗暴的读取人心的方法,并不是真的去“看脸看心情”,而是看对方用手在做些什么。举个网友们感同身受的例子,打麻将时并不是看对手们的神色表情,而是看他手上的“小动作”,如何握牌、出牌,这样你也能猜出个一二了。

没错,这次又是微软研究院,他们似乎总喜欢让一些鸡肋产品锦上添花。你看到的这一枝手写笔,笔身有多点触握传感器,能侦测它被握住的方式。于是手写笔加平板电脑的组合,不仅能精确测量使用者的触碰方式,还能测出手写笔相对屏幕所在的位置。研究团队目前已经识别出大约30种不同的人类抓握方式,希望在日后的研究中,将使用者的肢体语言数据与生物力学结合,实现人与平板电脑更高效的交互。
Thumbles 操控触摸屏的像素

触摸屏和我们的平板电脑简直就是浑然一体,每一个按钮其实就是隐藏在屏幕后的一颗小小的像素。不过缺少了实体按钮,有些“动手分子”简直会觉得不痛快。Patten Studio工作室的研究员James Patten利用自主研发的Sensetable技术,设计了一款名为Thumbles的人机交互界面,虽然看上去很像鼠标,但是和鼠标不同的是,它能够直接控制屏幕中的元素,甚至让屏幕背后的像素点们重新排列组合。
虽然看上去酷,但实际也不知Thumbles有什么用。但是对于多年来厌倦了触摸屏的极客们来说,这个产品应该是一款酷炫的黑科技。
GravitySketch 虚拟的3D画板

在空气中画出一张3D图像,简直是不可思议的事情。不过GravitySketch的出现或许可以让设计师们随时随地“凭空工作”。
GravitySketch看上去就像是数位绘图板,但是借助AR技术,使用者配单上3D眼镜之后,就可以在这个完全平面的板上绘制出3D图像。也就是说,用户在绘制的过程中,是可以按照实际的三维方位,随心翻转绘图板,来构图画作的后部、底部和上部的区域。简单的说来,你可以把它当作一款“手绘成型”的3D打印机,但区别是图像是“虚拟凭空”存在的。
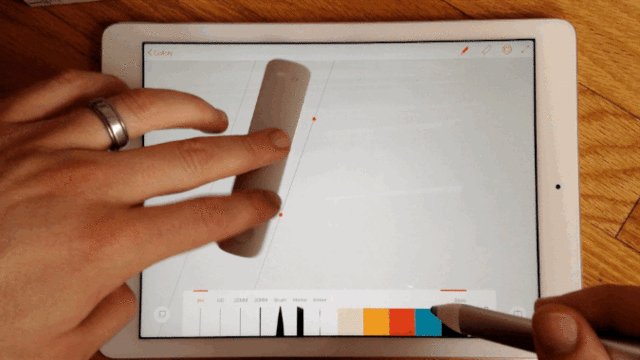
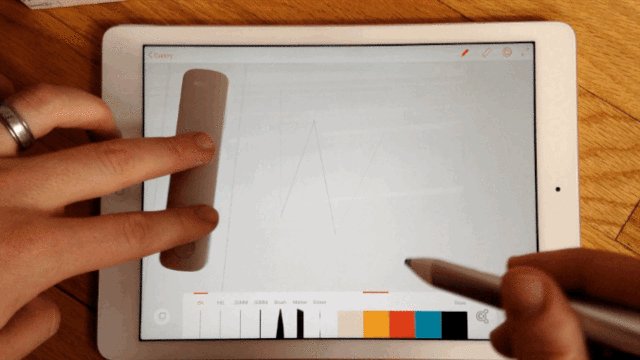
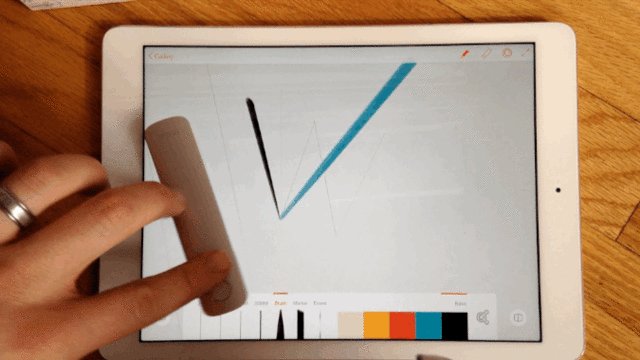
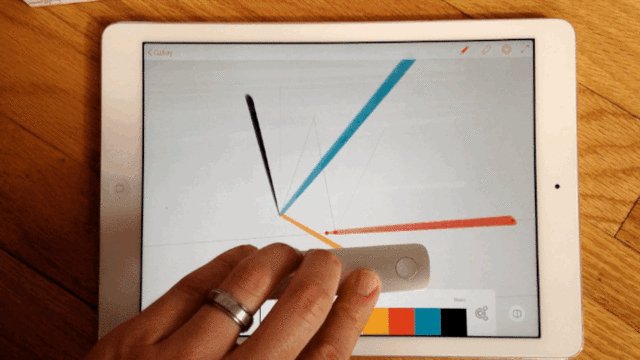
Adobe的水墨笔

长久以来,我们一直依赖于Adobe家族的各种软件,但却是“敢怒不敢言”。二十年前,用键盘快捷键推进了我们的工作效率;而今触摸屏时代,键盘和鼠标的“死板结合”却似乎阻碍了Adobe前行的道路。
Adobe首席设计师Michael Gough曾说:“不久的将来,鼠标和键盘不能再满足输入设备的要求了。”于是Adobe终于顺势推出Ink和Slide硬件系列,这也是这家巨头软件公司的首款硬件产品,外观上产品即为一支画笔和一把尺子,能够与iPad上的Adobe软件很好的契合。

Ink是一款时髦的蓝牙画笔,旋式水墨笔的设计风格让使用者的触摸得心应手。Slide是尺子,可以在iPad屏幕上绘出数字线条。毕竟鼠标还是轨迹球之类,都不能代替陪伴人类数年前的忠实工具——笔,所以水墨笔与Adobe的结合绝对是浑然天成。
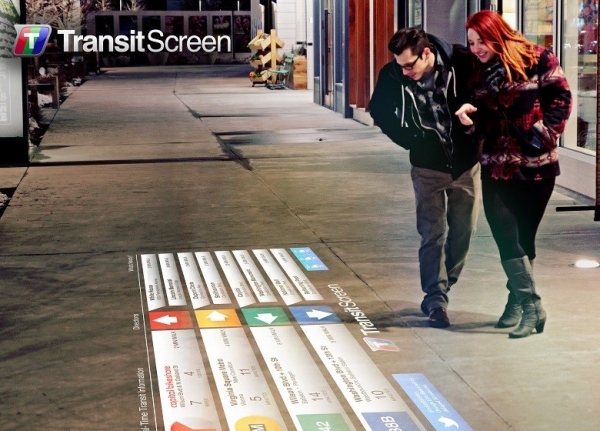
SmartWalk 智能走道屏显系统

对于一些科技小白们来说,前面五款黑科技产品可能有点遥不可及了,至少他们需要的是一些能踏踏实实改善生活的实用产品,比如说解决路痴问题。

SmartWalk是一款 智能走道屏显系统,可以将行车动态信息实时显示在走道的路面上,还能够告诉路人们前往某个地点的具体路线和里程。低头族的我们像鸵鸟一般,走在繁华的大街上,把头埋得低低的盯着手机屏幕,如果能每隔三五步的距离都能看到人行道上的温馨提示,相比是无论走多远都不害怕迷路了。

著名的室内设计大师Charles Eames曾说过,“细节并不只关乎它们本身,它们还构成了设计。”的确,每一个网页都是由无数的细节构成,而其中的内容也是同样由这些细节连接组织到一起。不论是提供信息服务的网站,还是APP的官方宣传页,任何一个优秀的网站都能够经受得起挑剔眼光的洗礼,从图片到布局,从字体到架构。
网页设计的细节至关重要,因为正是它们给用户留下好印象,这些细节支撑起网站的良好体验,提高易用性。正如同Eames所说,它们成就了设计,不注意细节会让设计感流失。
接下来,我们一同看看这11款设计惊艳的网站。它们的好设计源于细节,有的界面雅致,有的交互出彩。深入揣摩这些案例,也许你的下一个网页设计作品会非常强大。
THE SPEED OF BASECAMP’S PASSWORD VERIFICATION

Basecamp 是一个基于网页的项目管理工具。正如同它的介绍,速度和效率是至关重要的。
这是网站的验证界面,设计师巧妙的事先隐藏了确认的按钮,只有当你输入了正确的验证码之后,OK按钮才会出现。这种措施不仅提高了网站的性能,还通过让按钮从无到有,将“验证码正确”的概念具现化,触动用户,增加成就感。
COLOPHON PRACTICED BY NEOTERIC DESIGN

在欧洲,在书中使用Colophons(题跋)可以追溯到15世纪的时候(中国就早很多了),不过这个网站是为了将其运用到网站上去。这次,Neoteric Design分享了他们网站的制作笔记——各个部分的功能,从字体软件到编程语言和内容管理系统。如果访客想知道一个网站是如何构建起来的,那么这个带题跋的笔记可以帮助用户方便快捷得了解这个网站的构建过程,满足好奇心。
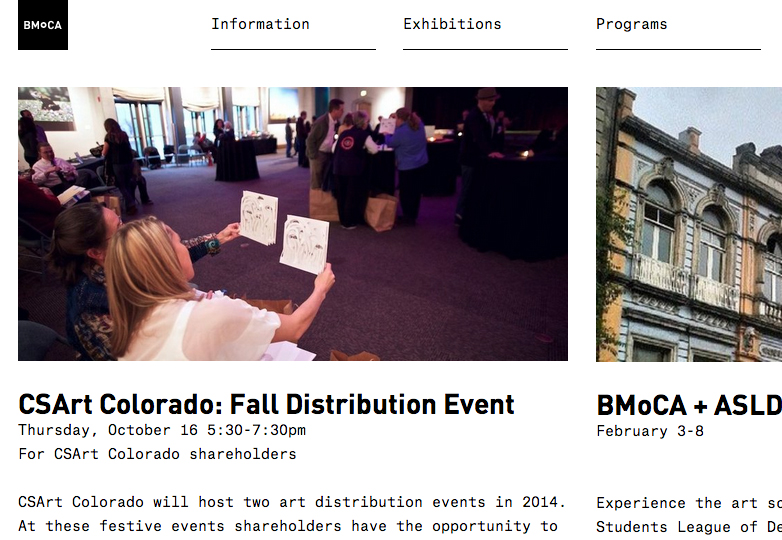
VERSATILE TYPOGRAPHIC GRID BY BERGER & FÖHR

2014年5月去世的先锋设计师Massimo Vignelli曾说过,排版的栅格是“书的内衣”。其实由此推导,栅格系统又何尝不是“网页的内衣”呢?也正式它的存在,让网站整饬而干净。
在Berger & Föhr 为 Boulder当代艺术博物馆的网站进行重新设计的时候,栅格系统的“内衣”作用是如此的鲜明。当你浏览网页的时候,图片、文字段落、导航的边缘都隐约看到栅格的痕迹,你会在这里体会到对齐的力量。更重要的是,即使网站随着屏幕响应的时候,栅格所施加的影响依然存在。
不论网页的内容的属性是啥,使用栅格来严格组织内容是首要的工作。
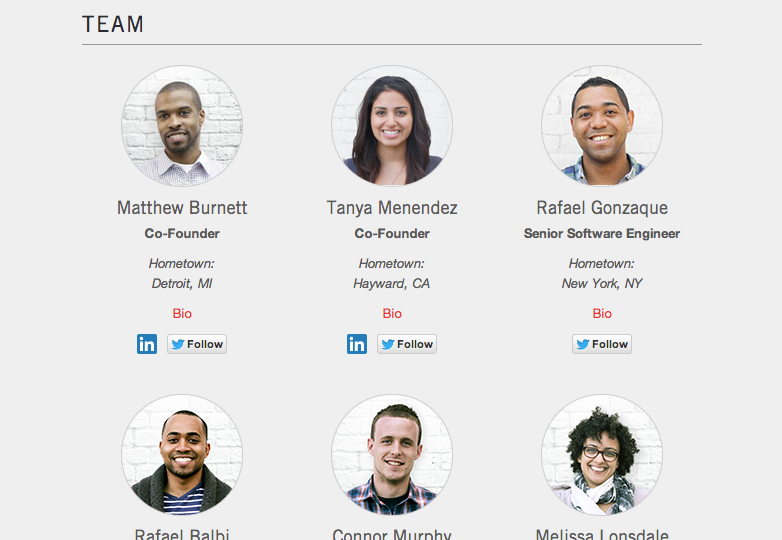
PRIDE IN PLACE CELEBRATED BY MAKER’S ROW

越来越多的欧美网站开始在团队页面中标注设计师的家乡,声明这个站点的“故乡”。在足球领域,球队的球员介绍页面上,大家都喜欢“自豪地介绍球员来自……”,也正是这种“基于位置”的信息强化了整个队伍的归属感和凝聚力。同理,设计师们的“故乡”信息也有着同样的作用。
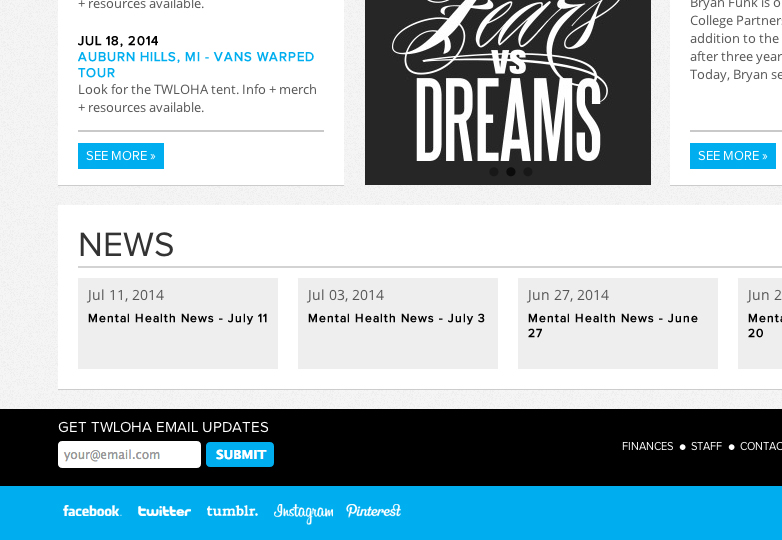
DIRECT ACCESS BY TWLOHA TO SOCIAL MEDIA

社交服务是如此之多,动不动俩服务还会在图标上撞个衫啥的,直接导致用户在分享的时候点错地方,而在欧美国家,这种情况更加严重。好在有TWLOHA,用带字体样式的文字LOGO替换图标,识别度提高了,美观度也有所保证。

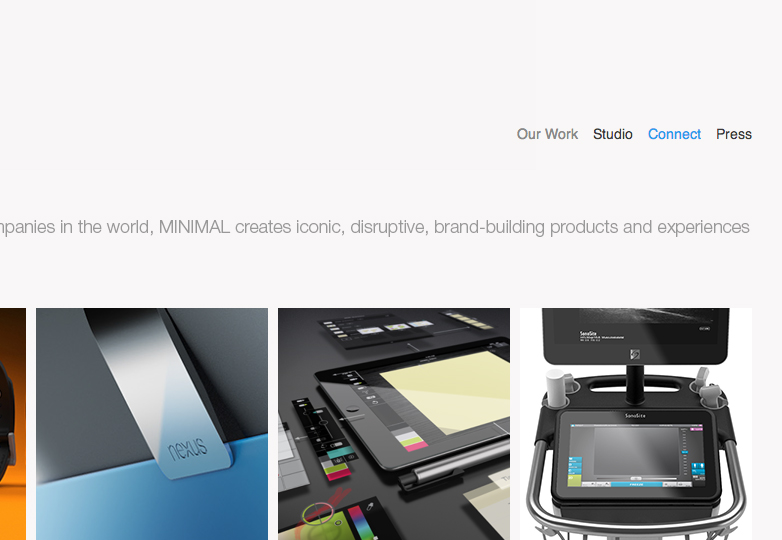
通常情况下,网站都会有个“Contact”页面,国内我们通常称之为“联系我们”。但是MINIMAL设计师工作室换了个思路,他们将这个常用的词改成了“Connect”,仿佛在说“来聊聊吧”。这是截然不同的感觉,传达出他们期待与用户沟通的强烈欲望。情怀?人性化。文案很重要。

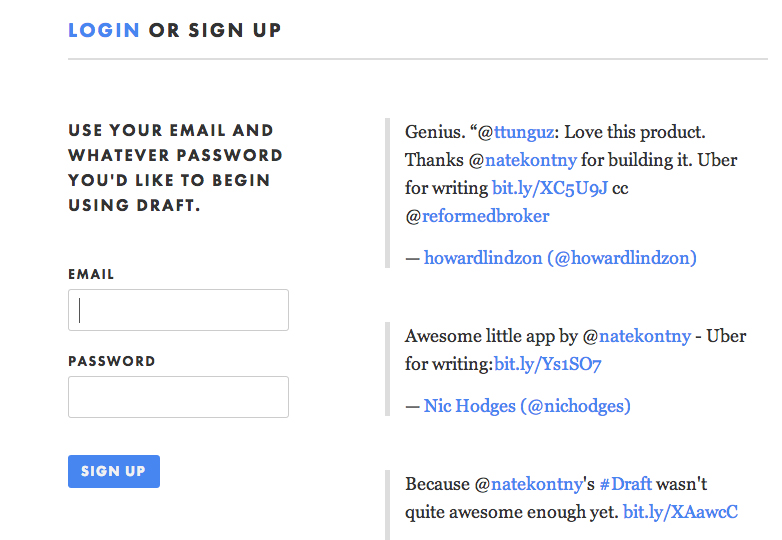
当我们讨论登录/注册页面的时候,可以轻松脑补出页面的造型——其实绝大多少的页面都差不多,本质上也就是个表单。但是有人并不打算随大流。曾经开发出著名应用Draft的Nathan Kontny,他在设计页面的时候,将用户的留言添加到表单右边,将互动与沟通的氛围呈现出来,吸引更多的潜在用户来注册。
从商业角度上来看,这个案例给了我们一个经验:不要羞于展示用户对于产品的赞誉。

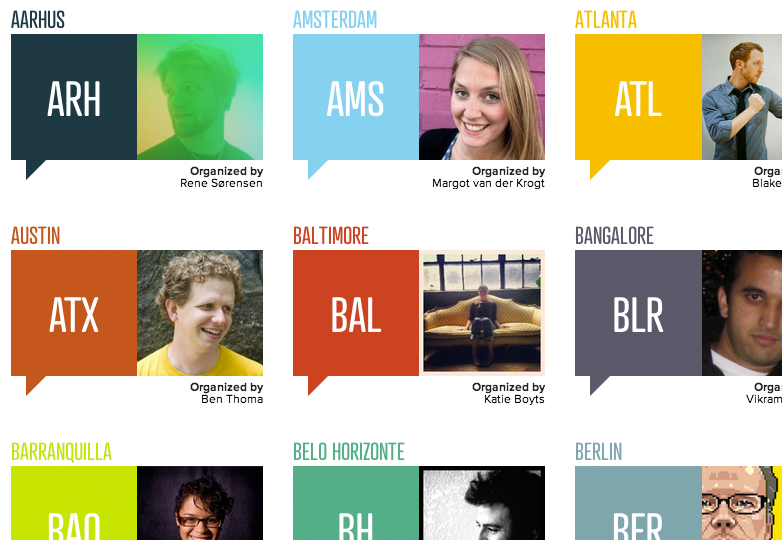
在这个名为CreativeMornings的网站中,每个章节都用不同的色彩标示出来,同作者头像组合到一起。这种视觉元素贯穿于整个网站,这些色块会有下拉菜单,并且有着各种不同的边缘、形状和好玩的样式。加载内容的时候,还有漂亮的加载动效。大胆的用色,精致的细节,这个网站简直是高大上的典范啊。

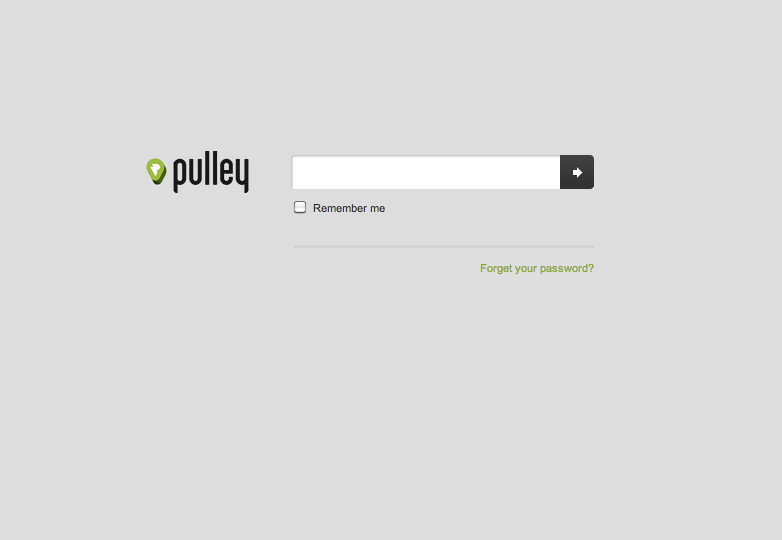
设计这个网站的团队曾经打造过著名的创意社区Big Cartel,而这个名为Pulley的网站本质上是一个电商APP,所销售的内容是可下载的数字内容。
要下载内容,只需要密码就可以了。基于网页、无需登录、输入即可下载,这些设定降低了成本,减少了摩擦和错误,也使得体验更到位。
PROJECT STORIES OF CRUSH LOVELY

StudioCrush是一个用来展示各种项目故事的网站。网站将叙述方式简化了下来,每个项目本质上就是从开始(项目起源)到结束(项目交付)的过程,中间由关键的叙事线索(过程)桥接起来。
从诸多案例中挑选了这个例子,相比于“客观”,作者更愿意用“野心”来描述他的起始状态;作为结论,没有拖沓的视频和描述,直接上图让大家一同来“欣赏”!就是这么直观,就是这么任性!撇开干瘪拖沓的内容,加上标签,写点干货,呈现内容,让故事可爱起来,这还不够么?
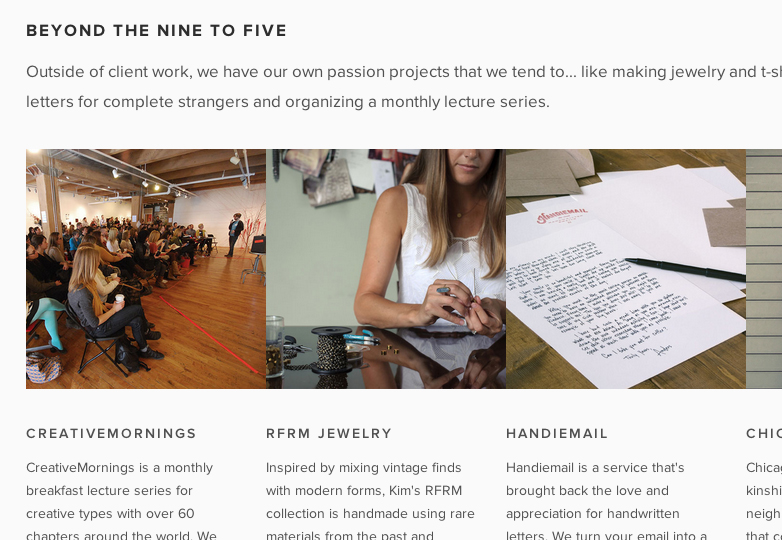
SIDE PROJECTS OF KNOED CREATIVE

这是一个关于公司目标和员工的页面,其中写了他们的使命、愿景和目标。但是,不同于其他的类似设计,Knoed Creative通过这个“朝九晚五之外”的内容模块展示了员工工作之余的生活和经历,将这个公司多样化的一面生动地呈现了出来。
Address: No. 2, Jingwu Road, Zhengzhou City, Henan Province
Phone: 0086-371-63520088
QQ:76257322
Website: 800188.com
E-mail: