Go to k2 compoment and open category . Right side have "item view options" just open it . From you will find social share option.
笔者在这里收集了一些网站的有意思的“返回顶部”按钮,并做简单的赏析,包括极客公园、猪八戒网等知名网站。笔者猜想,有多少人会去用“返回顶部”按钮呢?这是一个设计、体验的细节,但表现出的意义却是这个功能真的是用户需求吗?那我们就来说说那些有意思的“返回顶部”吧。
一、百度风云榜:http://top.baidu.com/

设计风格:运用古典云纹,感觉有一种小清新,百度风云榜的这点改变,打破普通的“返回顶部”形象,给人眼前一亮的感觉。
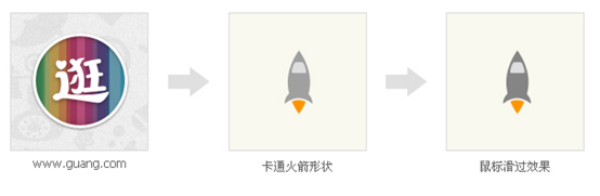
二、逛,发现喜欢:http://guang.com/

设计亮点:来个有趣的,火箭够酷吧?卡通火箭形状确实让人觉得很有创意,喷火的火箭就像一飞冲天,表意也一目了然。
三、极客公园:http://www.geekpark.net/

趣味设计:再来个更酷的,Guang.com是静态模拟的火箭,极客升级了,直接发射火箭。点击火箭,上升阶段就会有喷火的动态效果,相信这给用户带来的趣味体验感也提升了吧。
四、欣欣旅游商城:http://wan.cncn.com/

创意设计:其实光看这个图标并不能完全领悟出设计者的意图,而要亲自去这个网站去看一下。欣欣商城本身是属于品质旅游商城,模拟了现实生活中的实体商场,网站一共有四层,而“返回按钮”就像观光电梯一样,一按便哧溜返回了顶部。
五、猪八戒网:http://list.zhubajie.com/

设计分析:用小猪的可爱形象作为“返回顶部”按钮,与网站名猪八戒网相辅相成,分别有向上和向下两个动作,形象生动,有一种诙谐幽默的感觉。
六、传统的“返回顶部”

看了这么多有意思的“返回顶部”,是否你也萌发冲动想去这些网站亲自体验一下。在日益激烈的互联网竞争行业,不仅仅是要做好自己的平台内容,有些小细节是非常值得我们去思考和优化的。常说,细节是魔鬼,不是一句空话,这对现在的UI设计师和产品来说都是必须要考虑的事。
序言:
7月12日开始接触学习登陆系统页面设计,《首个登录页面设计-[GUI设计作品]》。懵懵懂懂的知道刚怎么下手做一个比较完整的登陆系统页面设计,(这只是设计中交互设计的一个小类别)练习作品。
登陆系统页面设计功能包括以下内容:账号登陆框,密码登陆框,记住密码,忘记密码,登陆框等五大功能。也可以适当的精典到两三个,主要看对方需要什么,就做什么功能。
这一次做的比较成熟点,希望各位多多点评。
第二版四套登陆系统页面设计:
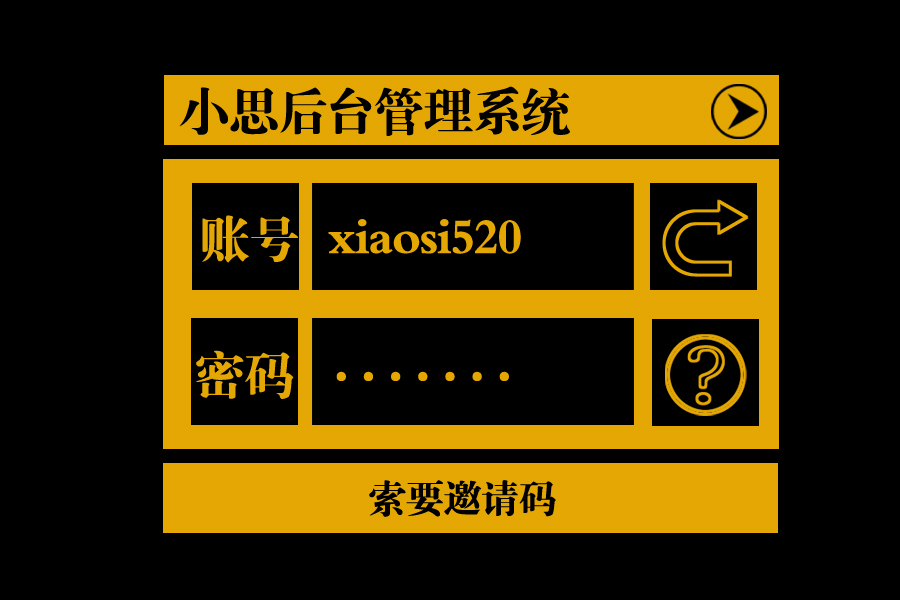
1.这一种适合企业网站后台管理信息系统类型。
蓝色大底,成熟稳重,符合比较重工业的企业文化和重口味的企业老粗老板。

2.win8风格,和之前的一篇播放器是同一天出炉。
个人感觉蛮好的。

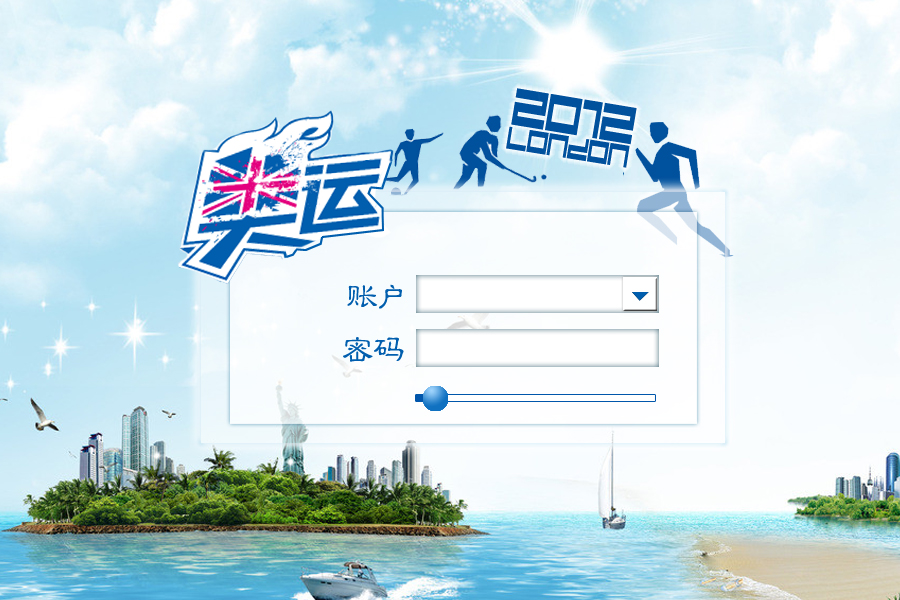
3.奥运风格主题的登陆页面系统。
清新大气,清爽一夏,心情舒畅等一些清凉的词语接踵而至。
在这个夏天,您一定不会错过的吧?
那个登陆功能是那滑块,可以自由发挥(可以做个小动画,如滚动的兵乓球,),这是本页面的亮点。
技术允许的话,可以再做个跳转页面,剩下的就由你们去发挥吧。

4.这个风格就显得比较温和了。有种甜蜜蜜的感觉。

点评:
废话不说了,一天一小步,以后一大步。
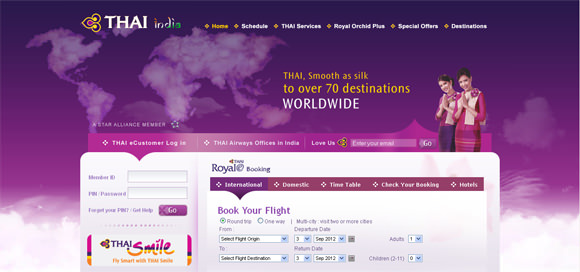
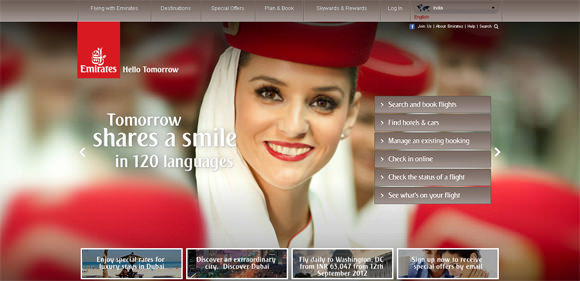
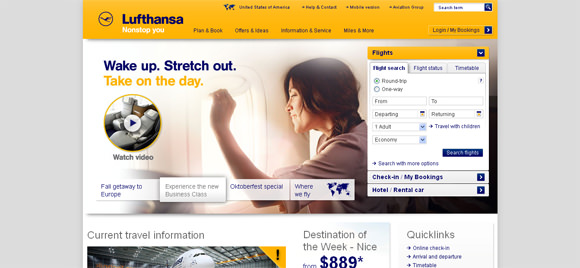
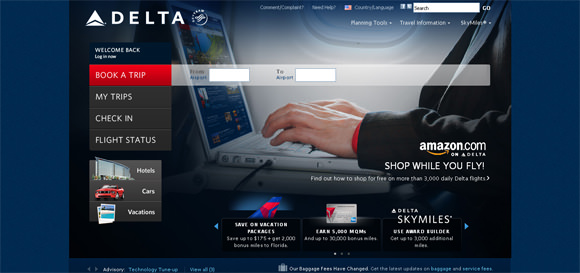
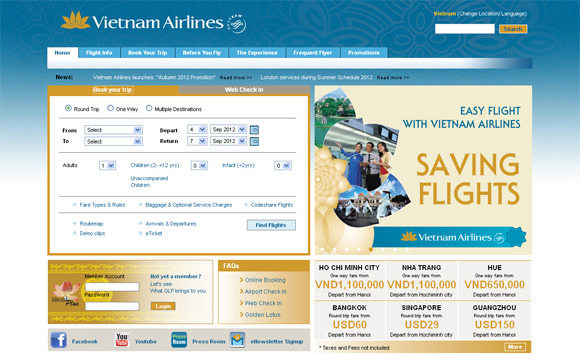
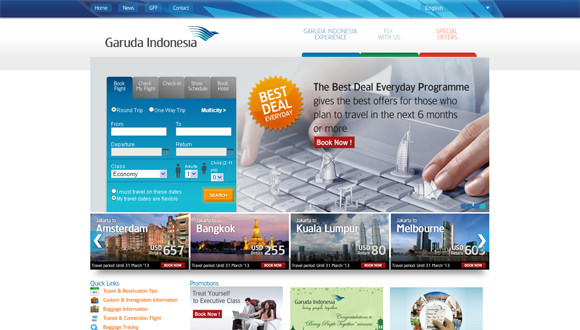
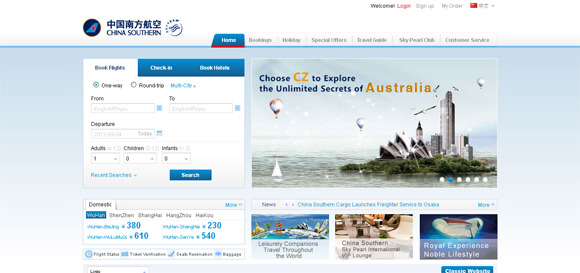
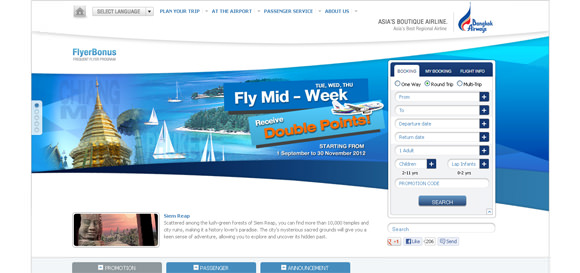
Web设计灵感总是帮助我们走在新趋势, 设计结构、颜色和总体设计过程。有很多灵感的网站列出的主题就是我想要这一个是不同的。所以在这个今天的帖子我收集了30个惊人的航空公司网站设计为你找设计的灵感。

 English
English
 中文
中文