你想自定义 Joomla 的报错界面,这是一个很实用的需求!根据你提供的 J4.x:FatalError 文档,Joomla 有两种错误页面:系统错误页面(红色背景)和模板错误页面(基于站点或管理员模板)。下面我将分别说明如何自定义这两种界面的方法,并尽量用简洁的中文解释。
1. 自定义系统错误页面(红色背景)
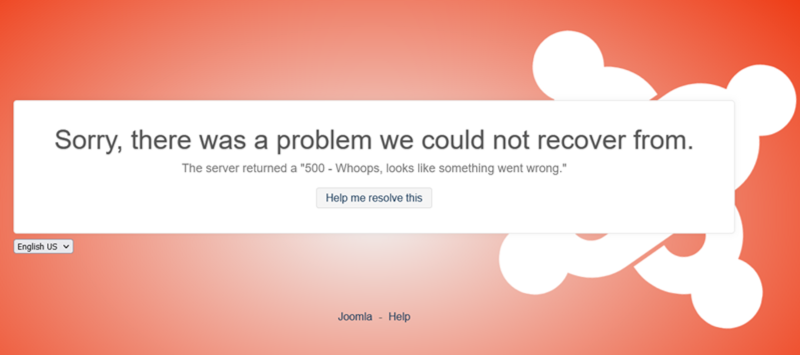
系统错误页面是在 Joomla 初始化失败(比如模板加载前)时显示的,默认是红底白字,比较简单。自定义这个页面需要修改 Joomla 的核心错误处理文件。
步骤:
- 找到错误文件:
- 系统错误页面由 Joomla 的核心文件生成,位于 /libraries/src/Error/Renderer/HtmlRenderer.php 或类似位置(具体路径可能因版本略有不同)。
- 这个文件负责输出红底错误页面。
- 备份文件:
- 在修改前,先备份原始文件,避免出错无法恢复。
- 修改 HTML 输出:
- 打开 HtmlRenderer.php,找到 render() 方法(大概在文件的中部)。
- 你会看到类似这样的代码:
php
$output = '<!DOCTYPE html><html><head><title>Fatal Error</title>'; $output .= '<style>body{background:#ff3333;color:#fff;}</style></head>'; $output .= '<body><h1>Joomla! Fatal Error</h1><p>' . $error->getMessage() . '</p></body></html>'; - 修改 $output 的内容,比如:
- 更改背景色:把 #ff3333 改成你喜欢的颜色(比如 #1a73e8 是蓝色)。
- 添加自定义样式:比如 <style>body{font-family:Arial;text-align:center;padding:50px;}</style>。
- 替换标题或文字:把 "Joomla! Fatal Error" 改成 "哎呀,出错了!"。
- 保存并测试:
- 保存文件,触发一个系统错误(比如临时删除必要文件)来测试新界面。
- 注意:核心文件改动可能会被 Joomla 更新覆盖,建议记录改动。
注意:
- 这种方法涉及核心文件修改,不推荐长期使用。更安全的方式是创建一个自定义错误处理插件(见下文高级方法)。
2. 自定义模板错误页面(基于模板)
模板错误页面是在内容代码出错时显示的,会使用当前站点或管理员模板的样式,只替换内容区域。自定义这个页面更灵活,因为它基于模板系统。
步骤:
- 定位错误模板文件:
- Joomla 使用 /templates/你的模板/error.php 来渲染模板错误页面。
- 如果你用的是默认模板(如前端的 Cassiopeia 或后台的 Atum),检查:
- 前端:/templates/cassiopeia/error.php
- 后台:/administrator/templates/atum/error.php
- 如果没有 error.php,可以从 Joomla 默认模板复制一个。
- 复制并编辑 error.php:
- 如果你的模板没有 error.php,从 /templates/system/error.php 复制一份到你的模板目录。
- 打开 error.php,你会看到类似这样的代码:
php
<?php defined('_JEXEC') or die; ?> <!DOCTYPE html> <html> <head> <title><?php echo $this->error->getCode(); ?> - <?php echo htmlspecialchars($this->error->getMessage()); ?></title> </head> <body> <h1><?php echo $this->error->getCode(); ?> - Error</h1> <p><?php echo htmlspecialchars($this->error->getMessage()); ?></p> </body> </html> - 自定义内容:
- 样式:添加 <style> 标签或链接外部 CSS 文件(比如 <link rel="stylesheet" href="/templates/你的模板/css/custom-error.css">)。
- 内容:替换 <h1> 和 <p> 的文字,比如:
php
<h1>糟糕,出了点问题!</h1> <p>错误代码:<?php echo $this->error->getCode(); ?> - <?php echo htmlspecialchars($this->error->getMessage()); ?></p> - 设计:加入图片、按钮或其他 HTML 元素,比如:
php
<img src="/images/error-icon.png" alt="Error Icon"> <a href="/" class="btn">返回首页</a>
- 保持模板一致性:
- 如果想让错误页面跟站点风格一致,可以引入模板的头部和底部:
php
<?php defined('_JEXEC') or die; $app = JFactory::getApplication(); $this->setTemplate('你的模板'); ?> <?php echo $this->loadTemplate('header'); ?> <div class="error-page"> <h1>错误 <?php echo $this->error->getCode(); ?></h1> <p><?php echo htmlspecialchars($this->error->getMessage()); ?></p> </div> <?php echo $this->loadTemplate('footer'); ?>
- 如果想让错误页面跟站点风格一致,可以引入模板的头部和底部:
- 测试:
- 保存后,触发一个模板错误(比如在组件中故意写错代码),检查新页面效果。
3. 高级方法:自定义错误处理插件
如果你想要更灵活的控制,可以创建一个 Joomla 插件来接管错误处理。
步骤:
- 创建插件:
- 在 /plugins/system 下创建一个新文件夹,比如 customerror。
- 创建两个文件:
- customerror.php:
php
<?php defined('_JEXEC') or die; class PlgSystemCustomError extends JPlugin { public function onError($error) { header('HTTP/1.1 ' . $error->getCode()); echo '<!DOCTYPE html><html><head><title>自定义错误</title>'; echo '<style>body{background:#f0f0f0;color:#333;text-align:center;}</style>'; echo '</head><body><h1>错误:' . $error->getCode() . '</h1>'; echo '<p>' . htmlspecialchars($error->getMessage()) . '</p></body></html>'; exit; } } - customerror.xml(插件清单文件):
xml
<?xml version="1.0" encoding="utf-8"?> <extension version="4.0" type="plugin" group="system" method="upgrade"> <name>System - Custom Error</name> <author>你自己</author> <creationDate>2025-04-03</creationDate> <version>1.0.0</version> <description>自定义错误页面</description> <files> <filename plugin="customerror">customerror.php</filename> </files> </extension>
- customerror.php:
- 安装并启用:
- 压缩文件夹,通过 Joomla 后台的扩展管理安装。
- 在插件管理中启用它。
- 自定义:
- 修改 customerror.php 中的 HTML 和样式,随心所欲设计页面。
4. 注意事项
- 权限:确保修改文件时有足够权限,且完成后恢复 configuration.php 的只读状态(444)。
- 备份:每次改动前备份,防止意外。
- 调试:按照文档建议开启调试模式,确认错误来源。
- 兼容性:测试自定义页面在不同设备上的显示效果。
示例效果
假设你想让错误页面更友好,可以这样设计:
php
// 在 error.php 中
<h1>哎呀,出错了!</h1>
<p>错误代码:<?php echo $this->error->getCode(); ?></p>
<p>原因:<?php echo htmlspecialchars($this->error->getMessage()); ?></p>
<a href="/" style="color:#fff;background:#007bff;padding:10px;">返回首页</a>
<style>
body { font-family: "PingFang SC", sans-serif; text-align: center; padding: 50px; }
</style>希望这些步骤能帮到你!如果有具体的设计需求(比如颜色、布局),告诉我,我可以进一步调整代码。有什么问题随时问我!

 English
English
 中文
中文